5 Essential Elements of a Successful Website Design
When it comes to successful website design, there are a lot of factors to consider. However, there are some essential elements that every business should know to achieve a successful website design. In this post, we’ll cover five key elements that will help you create a website that is not only visually appealing but also user-friendly, fast-loading, and conversion-focused. We’ll also look at website design ideas, guidelines recommended by Google, and some good website design examples.
What are the 5 Essential Elements of a Successful Website Design That All Businesses Should Know?
- User-Centered Design
- Fast Loading Speed
- Responsive Design
- Intuitive Navigation
- Conversion-Focused Design
1. User-Centered Design

One of the most important principles of good website design is user-centered design. This means that you design your website with the needs and preferences of your users in mind. A user-centered design approach helps you create a website that is intuitive, easy to navigate, and visually appealing.
To achieve user-centered design, you need to understand your target audience, their goals, and their pain points. Conducting user research, such as surveys or user testing, can help you gain insights into what your users want from your website. You can also use tools like heat maps and analytics to track user behavior and optimize your website accordingly.
User-centered design is a design philosophy that focuses on creating products and services that meet the needs and wants of users. When it comes to website design, this means putting the user’s needs and goals at the forefront of the design process. This involves conducting user research to understand your target audience’s needs, preferences, and pain points, and using this information to inform your design decisions.
One way to incorporate user-centered design into your website design is to create user personas. User personas are fictional representations of your target audience, based on user research and demographic information. By creating user personas, you can better understand your target audience’s goals, motivations, and pain points, and use this information to design a website that meets their needs.
2. Fast Loading Speed

Website speed is a critical factor in website design. Users expect websites to load quickly, and if your website takes too long to load, they may leave before even seeing your content. Additionally, website speed is also a ranking factor for search engines, so a slow website can hurt your SEO efforts.
To improve website speed, you can use tools like Pingdom to test your website’s loading time and identify any issues that may be slowing it down. Some common factors that can slow down your website include large images, unoptimized code, and too many plugins. You can also use a content delivery network (CDN) to distribute your website’s content across multiple servers, improving loading times for users worldwide.
Fast loading speed is a crucial element of a successful website design. In today’s fast-paced digital world, users expect websites to load quickly. In fact, research has shown that even a one-second delay in page load time can result in a 7% reduction in conversions.
To improve your website’s loading speed, you can:
- Optimize your images: Large images can slow down your website’s loading speed. By optimizing your images for the web, you can reduce their file size and improve your website’s loading speed.
- Minimize HTTP requests: Each element on your website, such as images, scripts, and stylesheets, requires an HTTP request to load. By minimizing the number of HTTP requests, you can improve your website’s loading speed.
- Use caching: Caching can help reduce your website’s loading speed by temporarily storing frequently accessed data, such as images and scripts, on the user’s device.
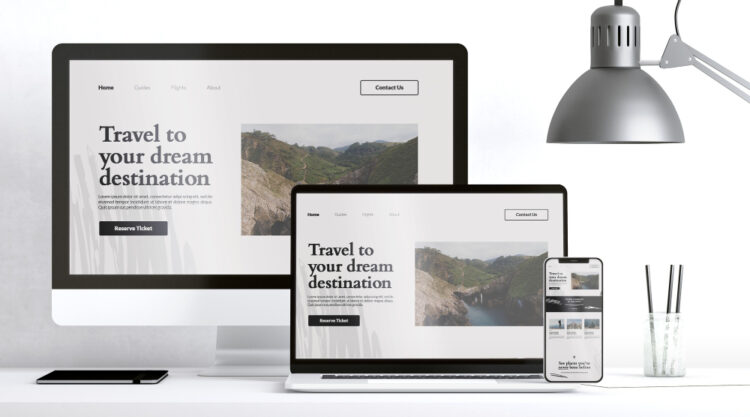
3. Responsive Design

With more users accessing the internet on their mobile devices, it’s essential to have a website that is optimized for all screen sizes. Responsive design ensures that your website looks and functions well on all devices, including desktops, tablets, and smartphones.
To achieve responsive design, you can use a mobile-first approach, where you design your website for mobile devices first and then scale up for larger screens. You can also use frameworks like Bootstrap or Foundation, which provide pre-designed components that are optimized for mobile devices.
To create a responsive website design, you can use:
- Fluid grids: Fluid grids allow your website’s layout to adjust to different screen sizes and resolutions, providing a seamless user experience on any device.
- Flexible images: By using flexible images that scale with the screen size, you can ensure that images look good on any device.
- Media queries: Media queries allow you to apply different styles to your website based on the device screen size, ensuring that your website looks and functions well on any device.
4. Intuitive Navigation

Intuitive navigation is another essential element of a successful website design. Users should be able to find what they’re looking for quickly and easily, without having to click through multiple pages or menus.
To achieve intuitive navigation, you can use a clear and organized menu structure, with relevant categories and subcategories. You can also use breadcrumbs, which show users where they are on your website and provide an easy way to navigate back to previous pages. Additionally, you can use internal linking to connect related pages and provide users with more context on your website’s content.
To improve your website’s navigation, you can:
- Use clear and concise labels: Navigation labels should be clear and concise, using language that your target audience will understand.
- Create a logical hierarchy: Navigation menus should be organized in a logical hierarchy, with the most important pages at the top and subpages grouped together.
- Use breadcrumbs: Breadcrumbs can help users understand where they are on your website and navigate back to previous pages.
5. Conversion-Focused Design

Ultimately, a successful website design should help you achieve your business goals, whether that’s generating leads, making sales, or increasing brand awareness. The conversion-focused design ensures that your website is optimized for conversions, with clear calls-to-action (CTAs) and a streamlined user flow.
Conversion-focused design is a design approach that prioritizes creating a website that is optimized for conversions, such as purchases, form submissions, or downloads. This involves creating clear and prominent calls to action and using persuasive language and design elements to encourage users to take action.
To achieve conversion-focused design, you can use A/B testing to test different CTAs, headlines, and other design elements to see what works best for your audience. You can also use landing pages, which are designed specifically for a single conversion goal, such as signing up for a newsletter or purchasing a product.
To improve your website’s conversion rate, you can:
- Use clear and prominent calls to action: Calls to action should be clear and prominent, using design elements such as color, size, and placement to draw attention to them.
- Create a sense of urgency: Creating a sense of urgency can help encourage users to take action. For example, by using language such as “limited time offer” or “only a few spots left,” you can create a sense of urgency and encourage users to take action.
- Use social proof: Social proof, such as customer reviews or testimonials, can help build trust with users and encourage them to take action.
Principles and Website Design Guidelines Recommended by Google
In addition to these five essential elements, there are several other principles and guidelines recommended by Google that can help you create a successful website design. These include:
1. Accessibility
Design your website to be accessible to all users, including those with disabilities, by following the Web Content Accessibility Guidelines (WCAG).
2. Content quality
Creating high-quality and relevant content that engages users and helps them achieve their goals.
3. Visual hierarchy
Using design elements such as typography, color, and spacing to guide users’ attention and prioritize important information.
4. Consistency
Maintaining a consistent design throughout your website, including fonts, colors, and navigation, to provide a cohesive user experience.
5. Simplicity
Keeping your website design simple and easy to understand, without overwhelming users with too much information or cluttered visuals.
Regardless of the type of web design you choose, understanding these principles and guidelines can help you create a website that is visually appealing, user-friendly, and conversion-focused. By incorporating these elements into your website design, you can create a website that not only looks good but also helps you achieve your business goals.
Additionally, good website design examples can provide inspiration for incorporating these principles and guidelines into your own website design. Some examples include the Awwwards website, which showcases award-winning website designs, and the FlyHyer website, which uses a clean and minimalist design to highlight its content. Also, there is Spotify’s design system provides an example of how consistency and visual hierarchy can be used to create a cohesive and user-friendly design.
Remember that website design is an ongoing process, and it’s important to regularly monitor and analyze your website’s performance to identify areas for improvement. Tools like Pingdom can help you monitor your website’s speed and performance, while usability heuristics from the Nielsen Norman Group can help you evaluate your website’s usability and user experience.
What are the 3 types of web design?
In addition to these web design principles and elements, it’s important to understand the different types of web design. There are three main types:
Static web design:

This is the simplest type of web design, where web pages are coded in HTML and CSS and don’t change unless manually updated.
Dynamic web design:

This type of web design uses server-side scripting languages like PHP or JavaScript to generate web pages on the fly based on user input or other factors.
Responsive web design:

This type of web design ensures that websites look and function well on all devices by using fluid grids, flexible images, and media queries.
What Are the Qualities of a Good Website?

In addition to the essential elements of a successful website design, there are several qualities that all good websites share. These qualities include:
- Clear and Concise Messaging: Good websites have clear and concise messaging that communicates the brand’s value proposition and benefits to the user. This messaging should be easy to understand and memorable, helping to build trust and credibility with users.
- Engaging Visual Design: Good websites use engaging visual design to capture users’ attention and create a memorable experience. This includes using high-quality images, videos, and graphics, as well as a consistent and cohesive design aesthetic.
- Strong Branding: Good websites have strong branding that is consistent throughout the website. This includes using consistent colors, typography, and imagery that align with the brand’s overall identity.
- Easy-to-Use Navigation: Good websites have easy-to-use navigation that allows users to quickly find the information they need. This includes using clear and concise labels, creating a logical hierarchy, and providing a search bar for more complex websites.
- High-Quality Content: Good websites have high-quality content that is informative, engaging, and relevant to the user’s needs. This includes using a mix of text, images, and videos, as well as providing value to the user through educational resources, blog posts, or other types of content.
What Are the Top Qualities of a Good Website?
While all good websites share the qualities outlined above, there are several qualities that set the best websites apart. These qualities include:
1. Personalization
The best websites use personalization to create a customized experience for each user. This can include user data such as browsing history, location, and preferences to tailor the website’s content and messaging to each user’s needs.
2. Accessibility
The best websites are accessible to all users, regardless of their abilities or disabilities. This includes using accessible design practices, such as providing alt text for images and videos, using a clear and readable font, and ensuring that the website is navigable using a keyboard.
3. Performance
The best websites have fast loading speeds and high performance, ensuring that users have a seamless experience. This includes using caching, optimizing images and other assets, and minimizing HTTP requests.
4. Security
The best websites prioritize security, ensuring that users’ personal information is protected. This includes using SSL encryption, implementing strong passwords and user authentication, and using secure payment gateways for e-commerce websites.
5. Mobile Optimization
The best websites are optimized for mobile devices, ensuring that users can access the website on any device. This includes using responsive design practices, optimizing images and other assets for mobile devices, and testing the website on a variety of devices and screen sizes.
Additionally, understanding the different types of web design and the top qualities of a good website can help you choose the right approach for your website’s needs and ensure that it provides a positive user experience.
By keeping these qualities in mind, you can ensure that your website not only looks good but also provides a positive user experience and helps you achieve your business goals.
Conclusion
Designing a successful website requires more than just a pretty design. It requires a deep understanding of your target audience’s needs and goals, as well as a commitment to creating a website that is optimized for conversions, user experience, and accessibility.
To further enhance your website design skills, consider exploring resources such as Awwwards, FlyHyer, Spotify, and tools such as
Pingdom to gain inspiration and insights into the latest design trends and best practices.
In conclusion, designing a successful website is a complex process that requires a deep understanding of your target audience, as well as a commitment to creating a website that is optimized for conversions, user experience, and accessibility. By incorporating the essential elements of a successful website design, the qualities of a good website, and the top qualities of the best websites, you can create a website that not only looks great but also performs well and provides value to your users.








Bravo, you were visited with simply brilliant idea
Absolutely with you it agree. In it something is also to me it seems it is very good idea. Completely with you I will agree.
It not absolutely that is necessary for me. There are other variants?